Aujourd’hui, nous allons créer une version simplifiée de Space Invaders en utilisant Unity. Le programme n’est pas l’objet de ce tutoriel. Nous utiliserons donc quelques scripts pour la programmation visuelle (en réalité, des scripts basés sur des conditions) que j’ai créés pour enseigner Unity à mon université.

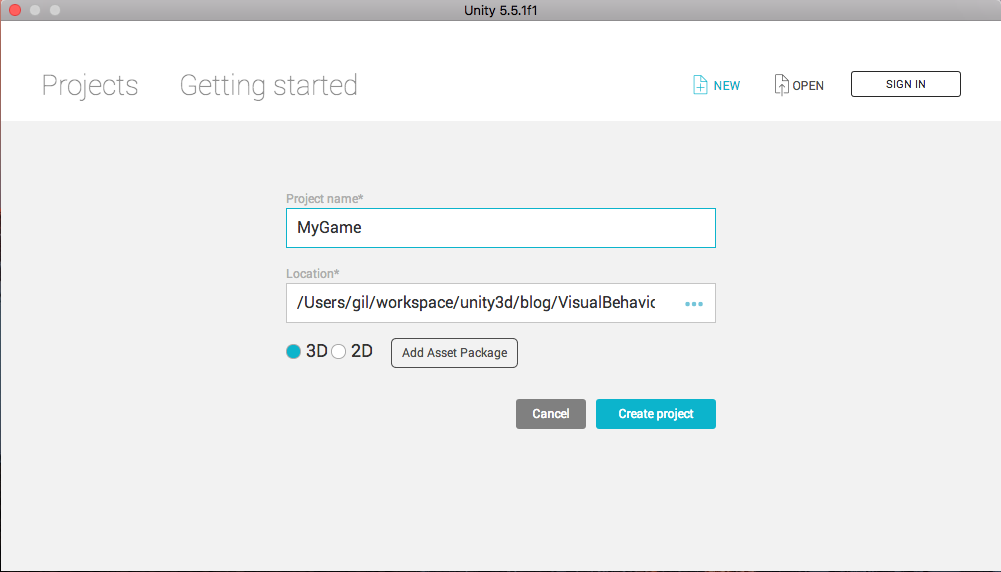
Commençons par créer un nouveau projet à l’intérieur de l’éditeur Unity en appuyant sur le bouton nouveau dans l’écran de démarrage. Maintenant, nommons le projet ‘MyGame’ et définissons également le chemin du projet où Unity va créer tous les fichiers de projet initiaux par défaut.

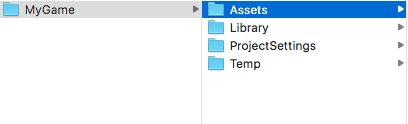
“Projet MyGame” créé avec succès! Dans la figure suivante, nous pouvons voir le système de fichiers où Unity a créé trois répertoires: Assets, Library et ProjectSettings.
Assets est l’endroit où nous devrions mettre les fichiers que nous souhaitons utiliser dans notre jeu : scripts, feuilles de sprites, textures, modèles 3D, etc.
Library est utilisé par Unity pour générer des ressources pour chaque cible de construction. Nous allons donc trouver ici les fichiers réels de feuilles de sprites qui seront chargés par notre jeu en fonction de la configuration que nous choisissons. Par exemple, nous pouvons choisir une résolution réduite pour la cible Android et une compression et une résolution plus lourdes pour la cible de bureau.
ProjectSettings stocke la configuration de notre projet : nom et version du projet, systèmes de tags et de couches, cibles de construction, etc.
Temp est un dossier temporaire pour assembler nos fichiers nécessaires dans l’exécutable final de construction (.exe, .app, .apk, etc.).
En résumé : Assets, ProjectSettings sont destinés aux fichiers et aux configurations que nous allons changer nous-mêmes pendant le développement d’un jeu. Library e Temp ne sont destinés qu’à des objets internes à Unity, nous ne devrions rien changer et ni les ajouter au contrôle de version.

Il est important de comprendre que les projets Unity sont constitués de scènes. Chaque scène correspond à une partie de l’expérience de jeu, comme par exemple, une scène de menu, une scène de niveau 1, une scène de boss, etc. À l’intérieur de chaque scène, nous pouvons trouver de nombreux objets destinés à être interagis par le joueur, tels que les menus, les personnages, les objets améliorant les compétences. Ces objets sont connus sous le nom de GameObjects. Et chaque GameObject a quelques composants qui permettent de changer ses caractéristiques principales. Nous allons mieux comprendre cela dans les prochaines étapes de ce tutoriel.
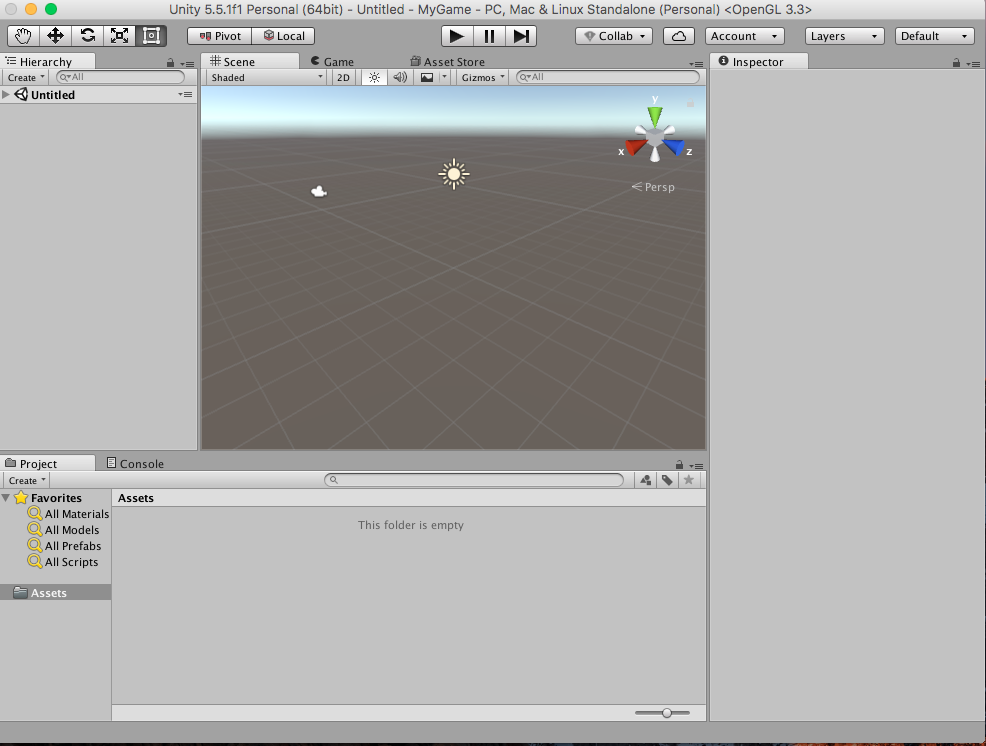
L’interface Unity est composée de ces onglets principaux :
- Hierarchie: montre quels GameObjects se trouvent dans la scène.
- Inspecteur: permet d’ « inspecter les GameObjects », de voir ses composants et propriétés ou de changer les configurations de projet et d’actifs.
- Projet: reflète le système de fichiers dans le chemin « MyGame/Assets/ »
- Scène: est une visualisation à un point spécifique de la scène de jeu, où nous pouvons voir et placer des GameObjects.
- Jeu: représente le jeu rendu réel, le jeu en cours d’exécution.
- Console: un onglet important pour le développement, montre les avertissements et les erreurs de scripts.
- AssetStore: où nous pouvons télécharger, acheter et vendre des actifs de jeu de tout type.

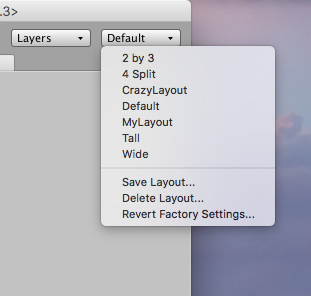
Voici la disposition par défaut des onglets. Nous pouvons la changer dans le menu déroulant en haut à droite. Chaque option a une disposition différente d’onglets. De plus, nous pouvons également déplacer librement nos onglets et créer notre propre disposition en cliquant sur l’option “Enregistrer la disposition”. Dans l’image, j’ai créé mon “CrazyLayout”.

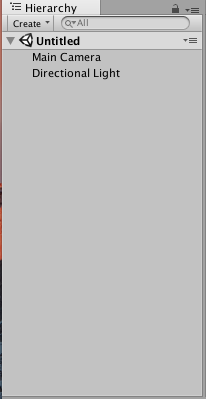
Jusqu’à présent, notre jeu est composé de deux GameObjets: “Main Camera” et “Directional Light”. La liste des GameObjets peut être vue dans l’onglet Hiérarchie:

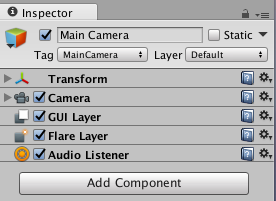
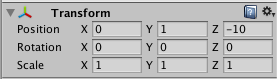
Dans l’Objet de jeu Camera, il y a quelques composants: Transform, Camera, GUILayer, FlareLayer et AudioListener.

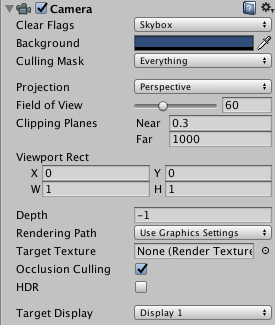
Le composant Camera permet de rendre le jeu. C’est comme une manière de voir ce qui se passe dans l’exécution du jeu à partir d’une position donnée. Tout comme une vraie caméra, il filme notre scène de jeu et la présente au joueur dans l’onglet Jeu.

Le composant Transform joue un rôle très important: il définit la position, la rotation et l’échelle des objets de jeu dans l’espace de la scène.

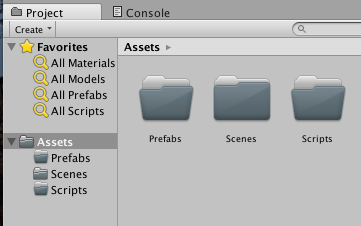
Créons quelques dossiers dans l’onglet Projet. Il est généralement recommandé de suivre une structure de nommage des dossiers pour faciliter la recherche des ressources au fur et à mesure que le projet grandit.

Dans ce projet, nous allons utiliser les dossiers suivants : Prefabs, Scenes et Scripts.

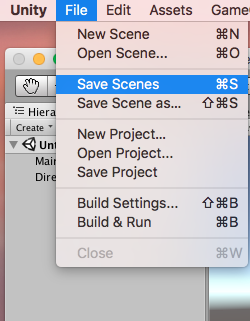
Enregistrons notre scène dans Scenes/Game.unity.

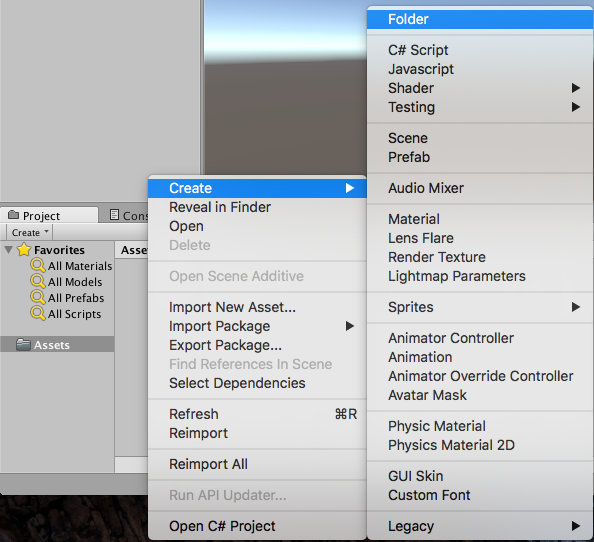
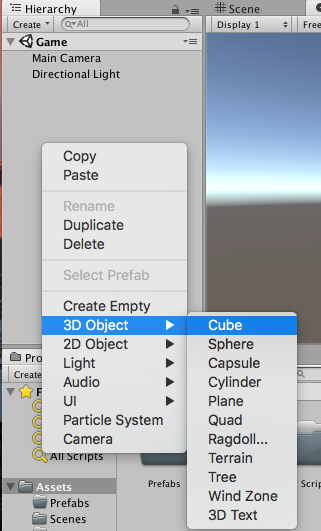
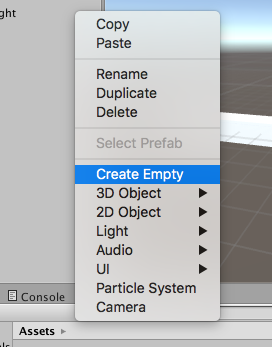
Unity possède des éléments 3D de base (cube, sphère, cylindre, …) que nous pouvons utiliser dans nos jeux. En cliquant avec le bouton droit de la souris, nous voyons les options de la figure ci-dessous et ajoutons le cube à la scène du jeu.

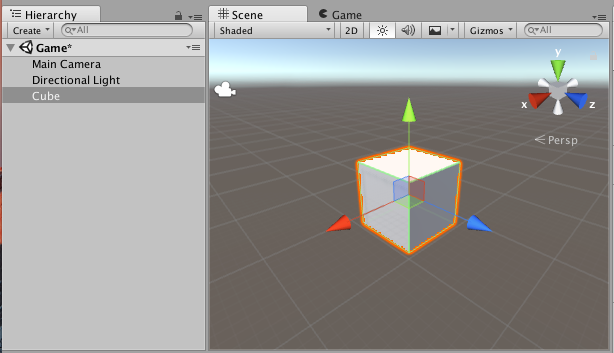
Dans l’onglet Hiérarchie, nous pouvons vérifier notre cube ajouté.

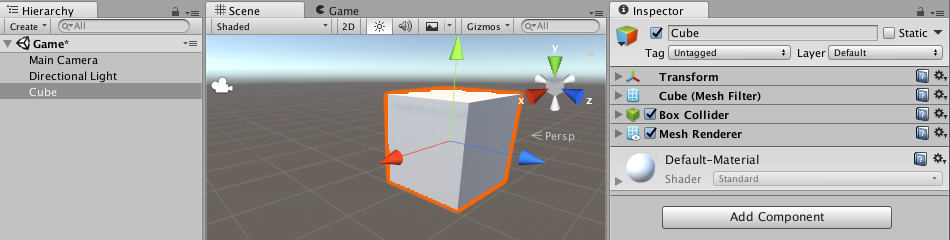
Et dans l’onglet Inspecteur, nous pouvons voir ses composants :
- Transform : stocke les modifications de position, rotation et échelle
- MeshFilter : contient des informations sur la géométrie 3D de l’objet (aka. Mesh)
- BoxCollider : un composant important pour détecter les collisions pendant l’exécution du jeu
- MeshRenderer : rend notre cube en utilisant les informations de géométrie (données Mesh) du composant MeshFilter et en utilisant les informations des Materials.

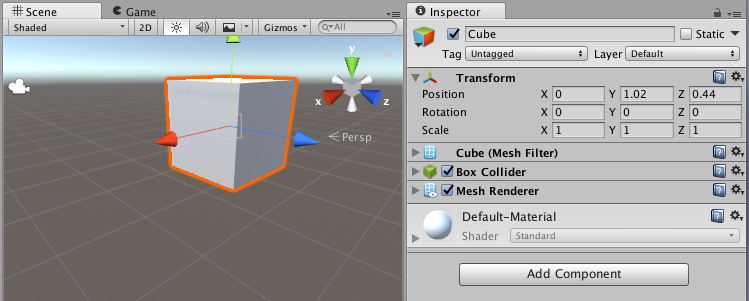
Nous pouvons changer la position du cube en éditant le champ Position du composant Transform. Il est également possible de simplement sélectionner et de déplacer les flèches qui apparaissent lors de la sélection du cube. Ce genre d’élément visuel est appelé Gizmo.

Lors de l’interaction avec ces Gizmo rouges, bleus et verts, nous pouvons voir le cube se déplacer sur les axes X, Z, Y. Nous voyons également les modifications prendre effet sur le champ Position du composant Transform.
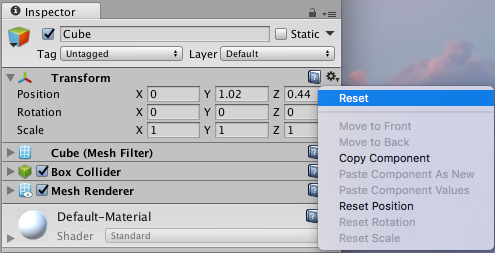
Un astuce utile : nous pouvons réinitialiser toutes les modifications de transform en choisissant Reset dans les options du composant (icône de petit moteur en haut à droite).

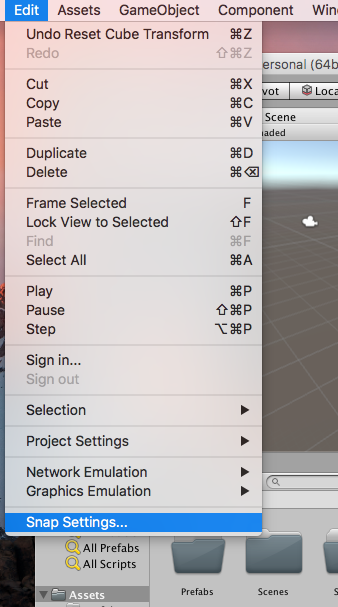
Pour faciliter notre tâche de manipulation des cubes, nous allons changer la configuration de snap. En mode snap, notre cube peut être déplacé par une quantité fixe.

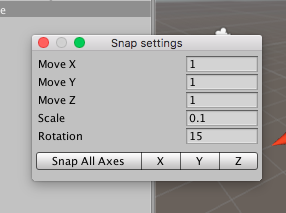
Dans la fenêtre Paramètres de Snap, nous pouvons configurer le mouvement de nos objets de jeu en mouvement snap. Pour le moment, laissons les paramètres par défaut tels que nous pouvons le voir sur la figure ci-dessous.

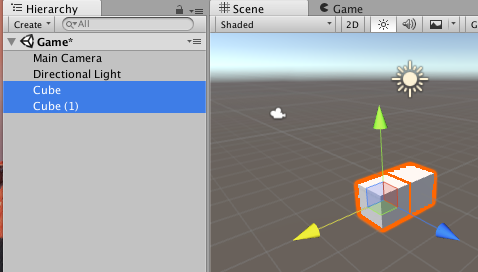
En appuyant sur Ctrl+D ou Cmd+D, nous pouvons cloner l’objet de jeu sélectionné. Et en appuyant sur Ctrl/Cmd, nous déplaçons les objets de jeu par incréments snap.

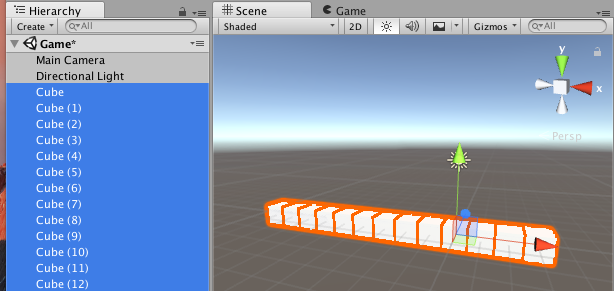
En clonant 13 cubes, c’est-à-dire en appuyant sur Ctrl+D ou Cmd+D, nous pouvons faire une ligne.

L’option Vide nous permet de créer un objet de jeu vide avec seulement le composant Transform.

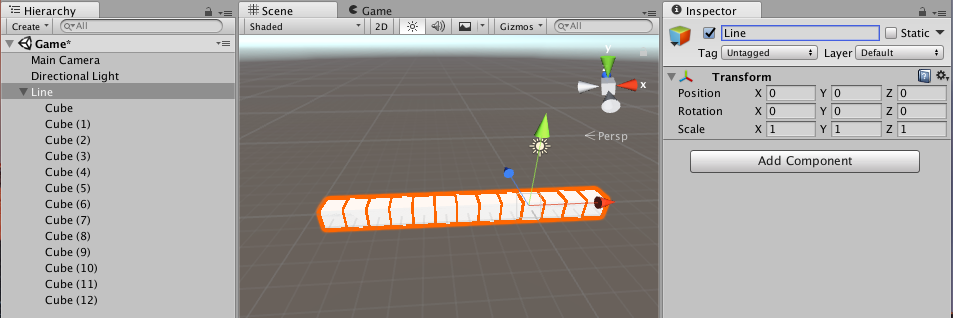
Renommons l’objet de jeu vide en Ligne et réinitialisons le composant Transform à ses valeurs par défaut. Après avoir sélectionné tous les cubes, nous pouvons les faire glisser dans l’objet de jeu Ligne dans l’onglet Hiérarchie. Ligne est maintenant le parent de tous les cubes. Lorsque nous sélectionnons ou déplaçons Ligne, nous déplaçons également ses enfants.

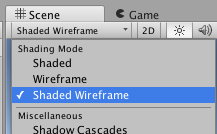
En changeant les options d’ombrage de la scène shading-options, nous pouvons obtenir une meilleure visualisation pour nos cubes.

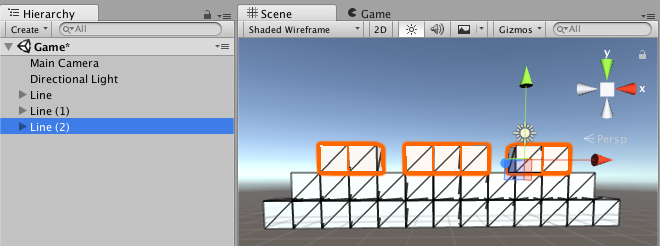
Maintenant, nous clonons l’objet de jeu Ligne, ce qui signifie que nous clonons également ses 13 enfants cubes. De cette façon, nous pouvons créer deux autres lignes et les faire glisser vers le haut. Et lorsque nous sélectionnons un cube spécifique, nous pouvons également le supprimer en utilisant del/Cmd+del. En répétant ces étapes de base, nous pouvons obtenir la structure suivante.

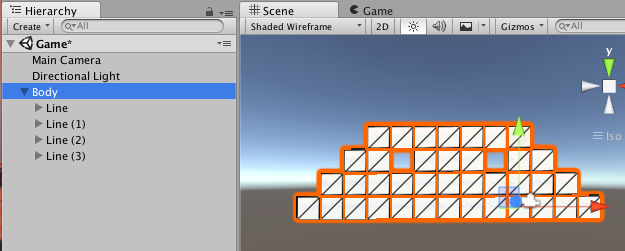
Ensuite, nous copions une autre ligne pour obtenir le corps de notre personnage. Pour faciliter la manipulation de ces objets, créons un objet de jeu vide Body et réinitialisons son Transform et en faisant en sorte que les objets Ligne soient à l’intérieur en tant qu’enfants.

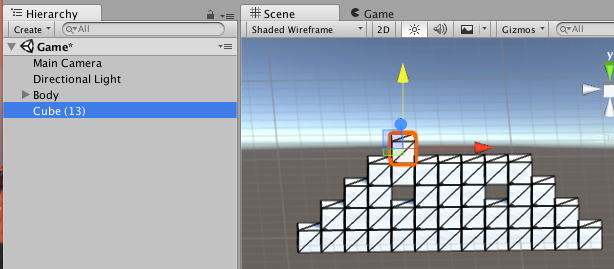
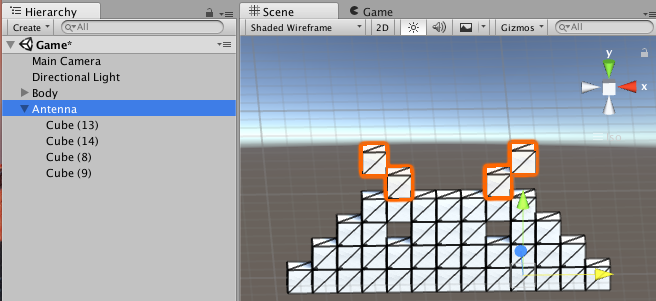
Pour créer l’antenne, nous devons copier un seul cube.

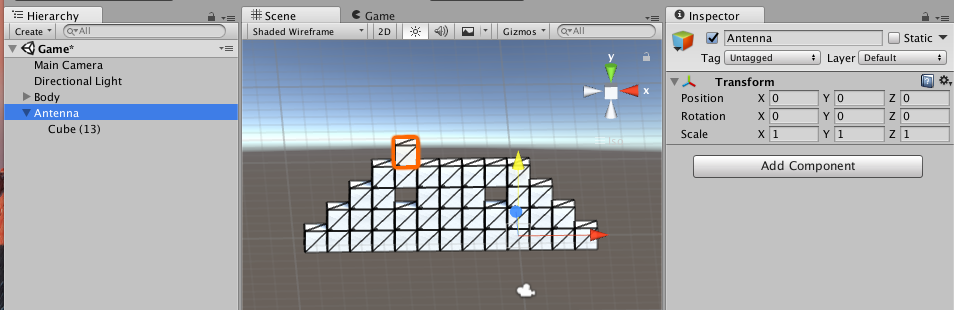
Créons un objet de jeu vide Antenne et réinitialisons son Transform et en faisant en sorte que le dernier cube créé soit son parent.

Cloner quelques cubes de plus, nous finissons notre Antenne.

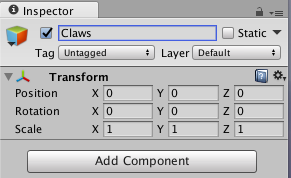
La prochaine étape consiste à créer le GameObject Griffes et à réinitialiser son Transform.

En clonnant quelques cubes de plus tels que disposés dans l’image ci-dessous, nous avons fini les griffes de notre personnage.

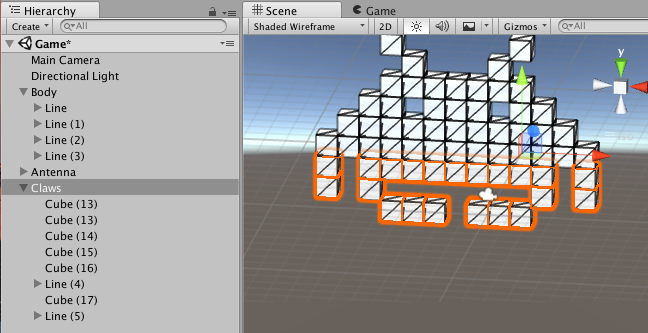
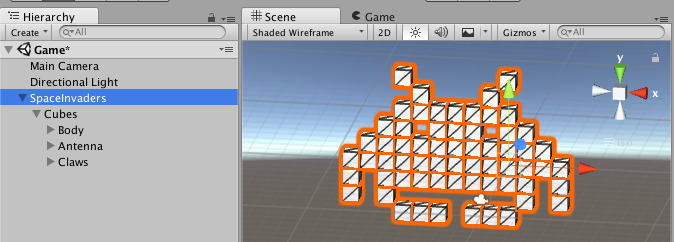
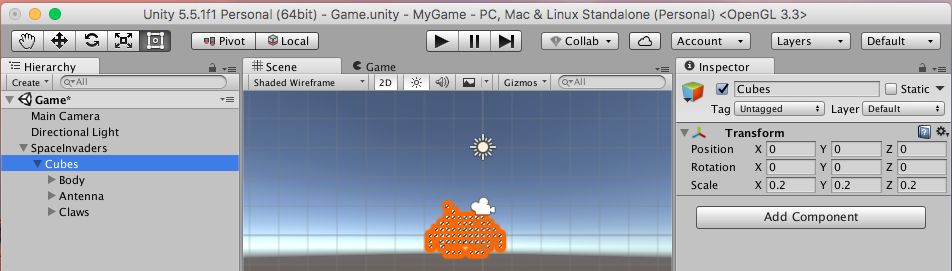
Maintenant, nous avons un Space Invader. Pour faciliter sa manipulation, créons un GameObject Cubes vide, réinitialisons son Transform et faisons glisser Corps, Antenne et Griffes dedans. Ensuite, nous pouvons enfin créer un GameObject SpaceInvader, réinitialiser son Transform et faire en sorte que tous les cubes en soient les enfants.

En sélectionnant Cubes, changeons sa taille en (0,2, 0,2, 0,2).

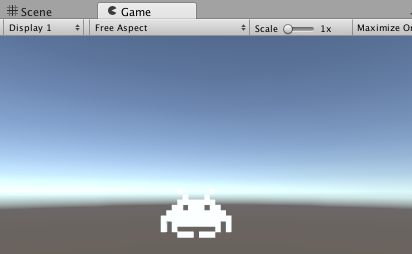
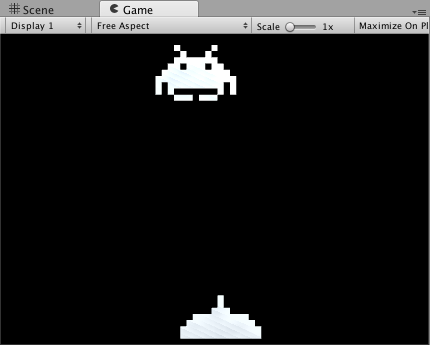
En cliquant sur l’onglet Game, nous pouvons voir comment notre personnage sera vu par le joueur.

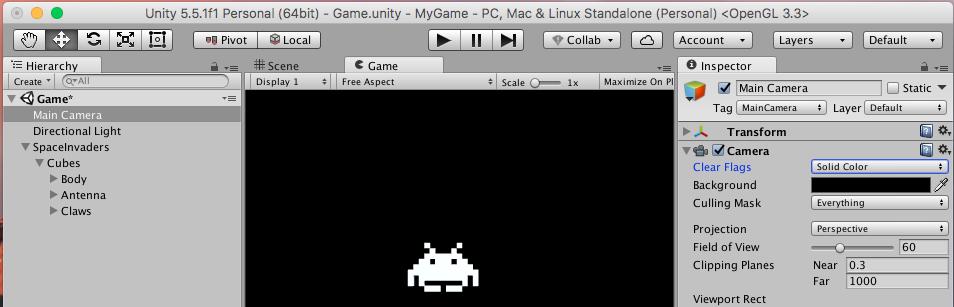
Dans notre Caméra, changeons la propriété Clear Flags en Couleur solide et couleur de fond en (0,0,0,0).

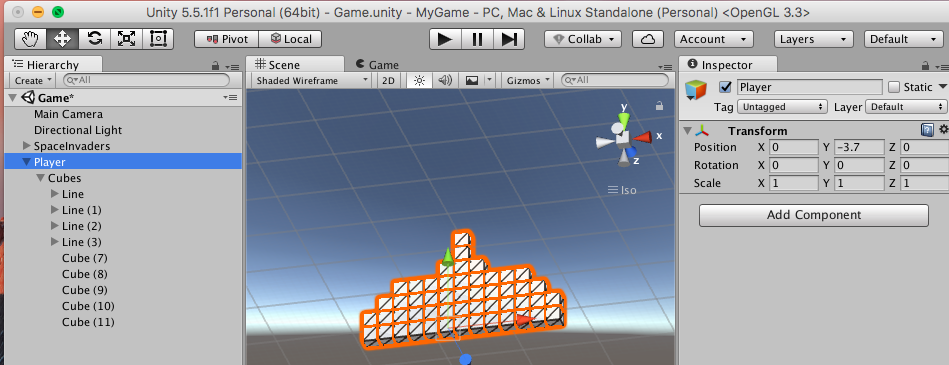
En clonnant et en créant de nouveaux GameObjects vides comme nous l’avons fait dans les étapes précédentes, nous avons notre GameObject Joueur.

Dans l’onglet Game, nous pouvons voir nos personnages de jeu.

Pour ajouter du mouvement à notre jeu, utilisons des scripts que j’ai précédemment créés dans mon projet Visual Behaviors. Téléchargez ou clonez ce projet dans le dossier Scripts.

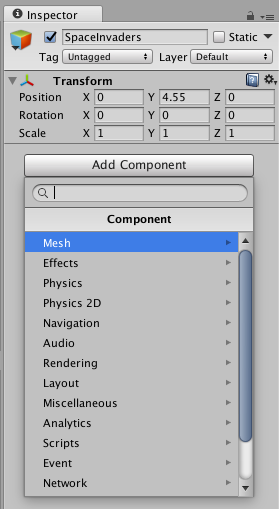
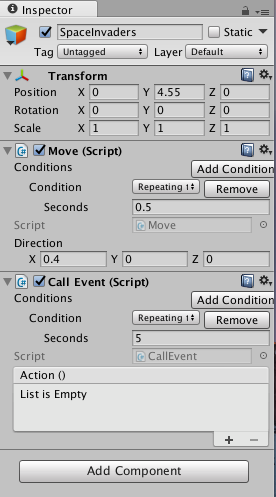
En inspectant le GameObject SpaceInvader, nous pouvons ajouter de nouveaux composants en appuyant sur le bouton Ajouter composant.

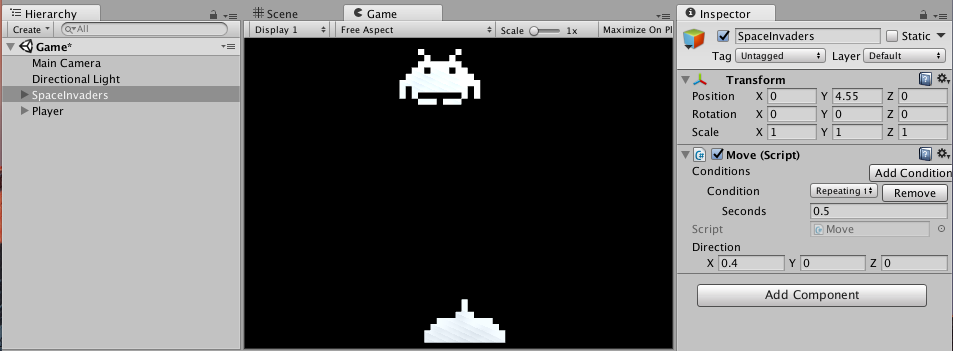
Ajoutons le script Move (du Visual Behaviors).

Configurons le script Move.

Le script CallEvent permet de changer le comportement d’autres scripts.

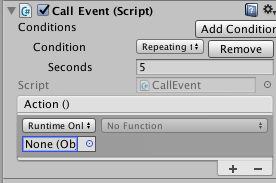
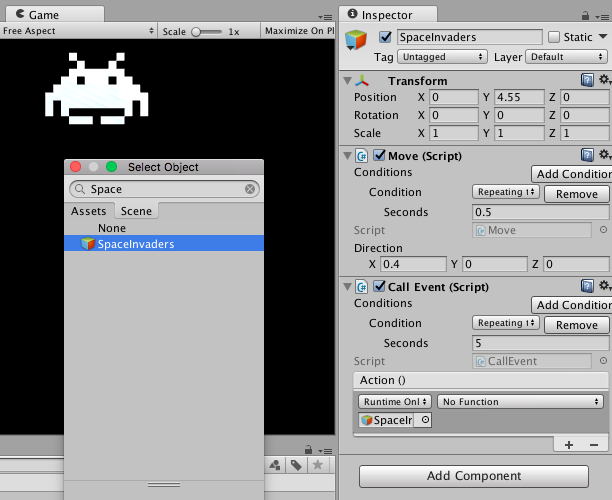
Dans le bloc Action, appuyons sur le bouton + pour ajouter une action. Nous sélectionnons alors un GameObject dont le comportement doit être modifié.

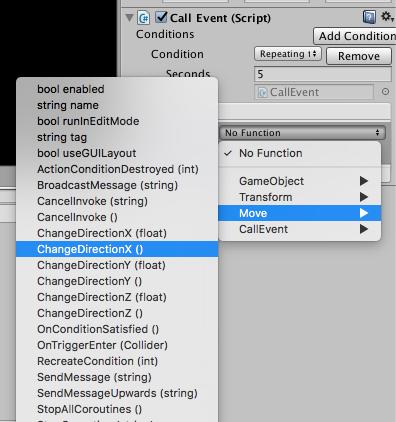
Maintenant, choisissons la méthode de composant que nous allons changer. Appelons ChangeDirectionX, une méthode qui permet d’inverser la direction actuelle de déplacement du script Move.

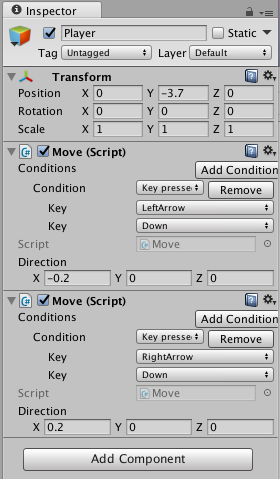
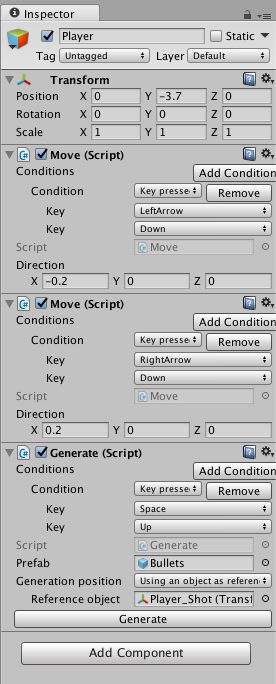
Le mouvement du joueur peut être effectué à l’aide de deux scripts Move : un pour la direction de droite et un autre pour la direction de gauche.

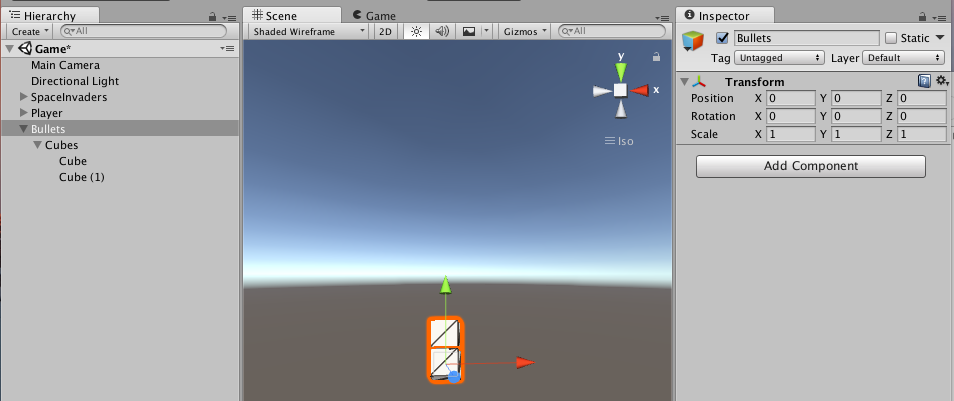
Ensuite, nous créons l’objet Bullets comme indiqué sur l’image ci-dessous :

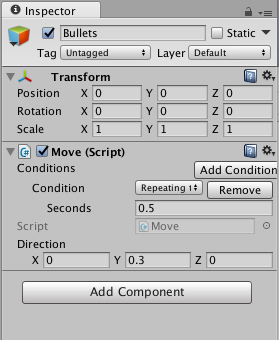
Ajoutons le script Move à Bullets pour faire monter les balles vers les envahisseurs de l’espace.

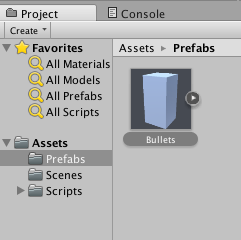
En faisant glisser Bullets dans l’onglet Project, nous pouvons créer un préfabriqué, un objet préfabriqué qui peut être reproduit et instancié pendant l’exécution du jeu.

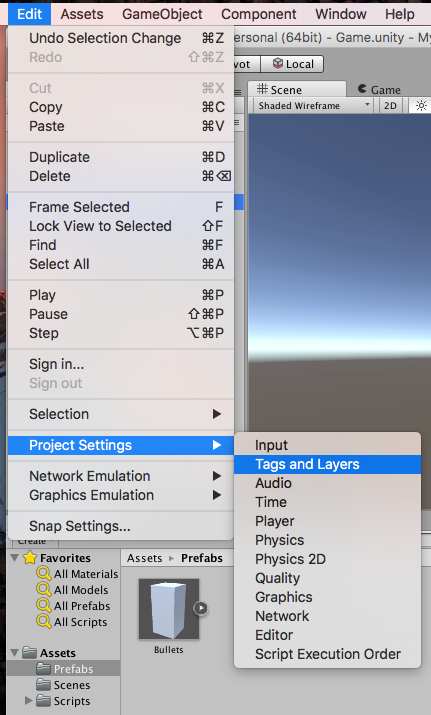
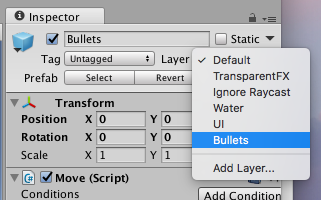
Modifions la couche de l’objet Bullets.

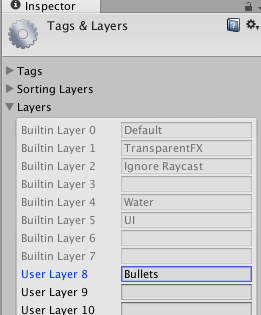
Créons la couche Bullets.

Et modifions ensuite le préfabriqué Bullets.

En ajoutant le script Generate à l’objet Player, nous pouvons permettre à notre joueur de tirer.

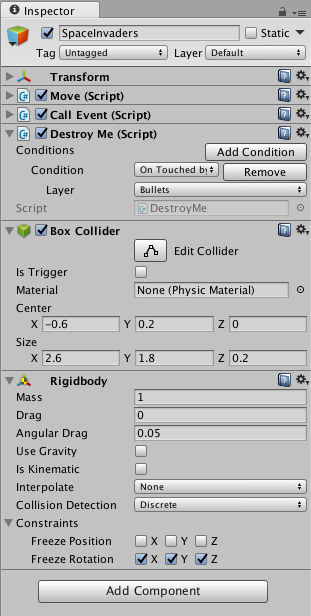
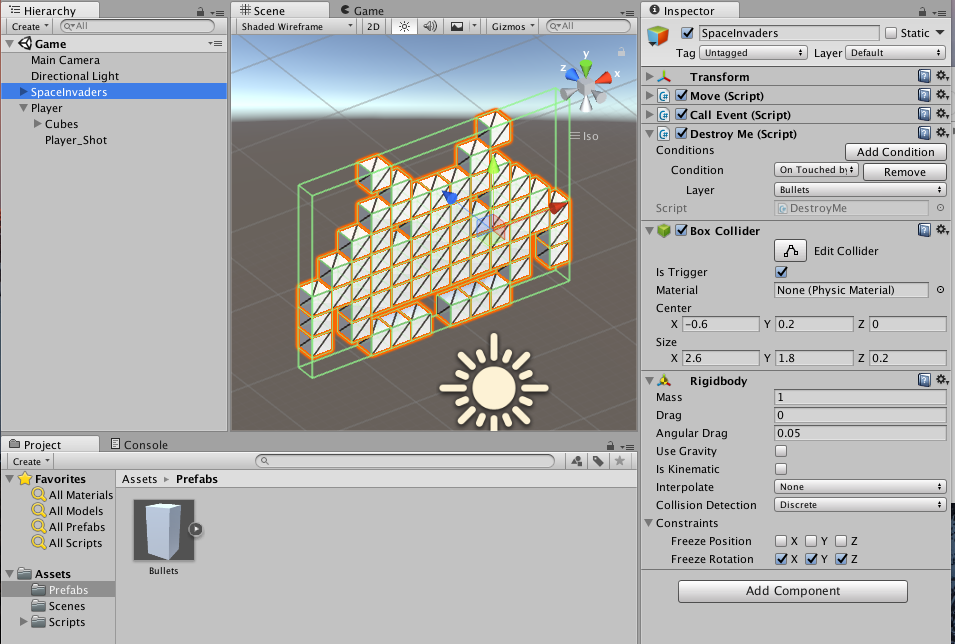
Dans l’objet SpaceInvader, nous allons ajouter le script DestroyMe. Configurons notre ennemi pour qu’il soit détruit à chaque fois qu’il touche une balle, c’est-à-dire un objet avec la couche Bullets.
Pour détecter les collisions, nous avons besoin des composants BoxCollider et RigidBody. Faisons en sorte de geler la rotation de Rigidbody et définissons la gravité à zéro.

Nous ne devons pas oublier d’activer la case à cocher isTrigger dans le BoxCollider de notre ennemi.

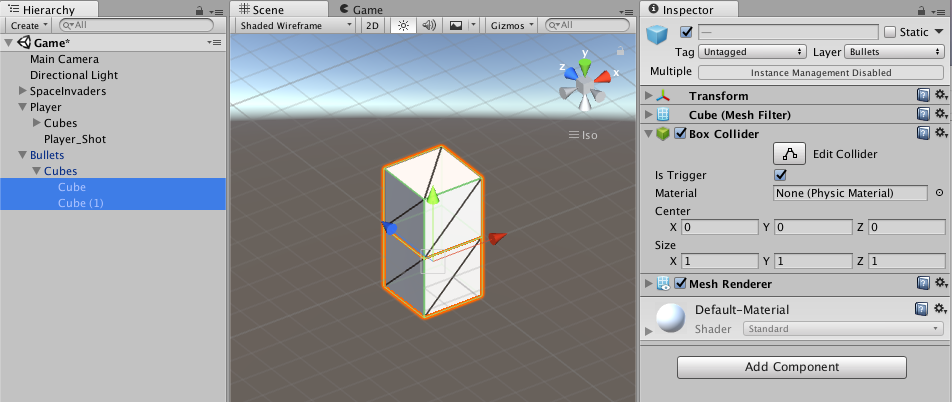
Ajoutons un BoxCollider activé pour les déclencheurs dans Bullet GameObject:

Nous avons ainsi réussi à créer un Space Invader fonctionnel ! Félicitations pour votre premier jeu Unity !